Just How to Make Use Of GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
Just How to Make Use Of GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
Blog Article
Maximize Your Page Load Time Making Use Of GTmetrix PageSpeed Tools
GTmetrix PageSpeed tools offer a robust framework for assessing your internet site's performance through informative metrics and actionable recommendations. By leveraging functions such as the waterfall graph and efficiency scores, you can recognize particular locations that call for attention.
Recognizing GTmetrix Essentials
GTmetrix is a powerful tool made to assess the efficiency of website, providing useful understandings into load times and general customer experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a thorough evaluation of various internet efficiency elements. This dual technique makes it possible for users to identify certain areas for renovation and optimize their internet sites effectively.
The tool creates comprehensive reports that emphasize important performance indications, including page load time, complete web page dimension, and the variety of requests made. In addition, GTmetrix assigns an efficiency score, offering users an at-a-glance understanding of their web site's efficiency.
Users can access different features, such as the capacity to examine from various geographic areas and devices, guaranteeing that the evaluation shows the perspectives of varied customer experiences. Moreover, GTmetrix presents workable referrals, assisting internet site owners towards finest methods for optimization.
Comprehending these basics is necessary for webmasters and electronic marketers alike, as improved web page tons times can improve customer involvement, boost conversion prices, and strengthen search engine rankings. Experience with GTmetrix paves the way for reliable efficiency optimization techniques.
Evaluating Your Performance Report
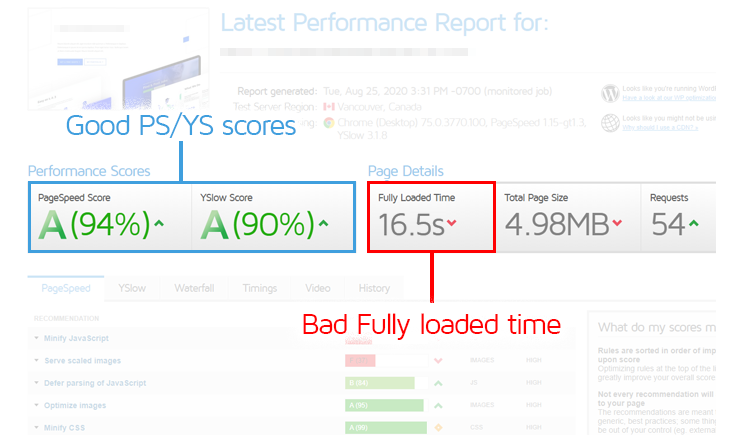
Once users have created their efficiency records with GTmetrix, the next step is to completely analyze the data offered. The record typically consists of 2 core metrics: PageSpeed Rating and YSlow Score, which offer an overview of your website's performance against sector criteria (gtmetrix pagespeed). A high rating indicates effective loading times, while a low rating signals areas needing enhancement
Upon reviewing the record, users ought to focus on the waterfall chart, which aesthetically represents the filling series of each aspect on the page. This in-depth breakdown permits customers to identify which resources are triggering delays. Pay certain attention to the loading time of critical assets like manuscripts, pictures, and stylesheets.
Additionally, GTmetrix uses understandings right into various efficiency indicators, such as totally loaded time, overall web page dimension, and the number of requests made. Understanding these metrics is critical for determining specific bottlenecks impacting overall efficiency.
Moreover, the report consists of historical data, enabling customers to track efficiency patterns gradually. This facet is important for determining the impact of any optimizations carried out. By methodically evaluating these components, customers can get a thorough understanding of their site's efficiency landscape.
Secret Recommendations for Optimization

Firstly, pressing pictures is critical, as big files can substantially reduce down packing times. Utilize layouts like WebP or apply lazy loading strategies to postpone off-screen images till they are required.
Second of all, minifying CSS and JavaScript data minimizes their dimension, which quickens loading. Devices like UglifyJS or CSSNano can aid in this procedure.
Third, leveraging internet browser caching allows returning site visitors to fill pages quicker by keeping static sources locally. Establish suitable expiry days for cacheable things to optimize effectiveness.
Furthermore, think about utilizing a Content Shipment Network (CDN) CDNs disperse your material across several servers worldwide, ensuring that customers access data from the closest area, further lowering latency. - gtmetrix pagespeed
Carrying Out Adjustments Properly
To carry out modifications properly, a structured strategy is vital. Begin by prioritizing the suggestions supplied by GTmetrix based upon their potential effect on your web page tons time. Emphasis initially on crucial problems, such as picture optimization and manuscript minification, as these frequently produce one of the most substantial enhancements.
Next, allot sources and define responsibilities within your team. Appoint jobs according to know-how, these details making certain that internet developers, designers, and content designers collaborate seamlessly. Establish a timeline for implementing changes, which aids maintain energy and urges responsibility.
After executing the modifications, it is crucial to test the internet site extensively. Make use of GTmetrix to analyze the page load time and verify that the applied adjustments have created the desired impacts. Determine any type of unanticipated concerns and make needed changes without delay.
Moreover, record each change made, consisting of the reasoning behind it and the outcome observed. This documentation will certainly serve as an Clicking Here important referral for future optimization efforts and promote expertise transfer within the team. By following this organized method, you can make sure that your changes are not just efficient however likewise lasting in accomplishing long-lasting performance enhancements.
Monitoring Development On A Regular Basis
Consistently monitoring progress is vital to make certain that the changes made to maximize web page lots time are lasting and effective. After applying approaches obtained from GTmetrix PageSpeed Tools, it is vital to track the performance of your web site constantly. This not just assists determine any regressions in rate however additionally offers insights right into how individual experience is evolving.
Utilize GTmetrix's coverage features to produce normal performance records, which can highlight trends with time. Pay interest to crucial metrics such as completely loaded time, total web page size, and the number of demands. Develop a routine to evaluate these metrics periodically-- month-to-month or regular, relying on your website's website traffic and update frequency.

Verdict
By understanding the platform's fundamentals, assessing efficiency records, and his explanation executing key recommendations, considerable enhancements can be accomplished. Ultimately, an organized strategy to using GTmetrix will certainly lead to continual improvements in site performance, promoting enhanced customer fulfillment and engagement.
GTmetrix is an effective tool created to evaluate the performance of web pages, giving useful understandings into lots times and general individual experience.Once users have actually created their performance records via GTmetrix, the next step is to thoroughly analyze the information offered.Additionally, the record consists of historic information, enabling individuals to track efficiency fads over time.Utilize GTmetrix's reporting features to produce routine performance reports, which can highlight trends over time. Inevitably, a methodical strategy to utilizing GTmetrix will certainly lead to sustained enhancements in site performance, cultivating enhanced user contentment and interaction.
Report this page